画像全体ではなく、一部のみをクリックできるようにするコーディング方法です。
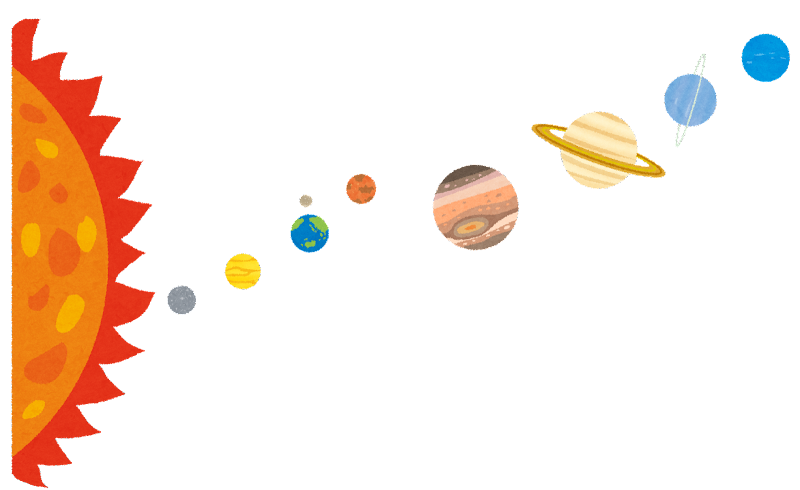
-Demo-クリッカブルマップで生成した画像
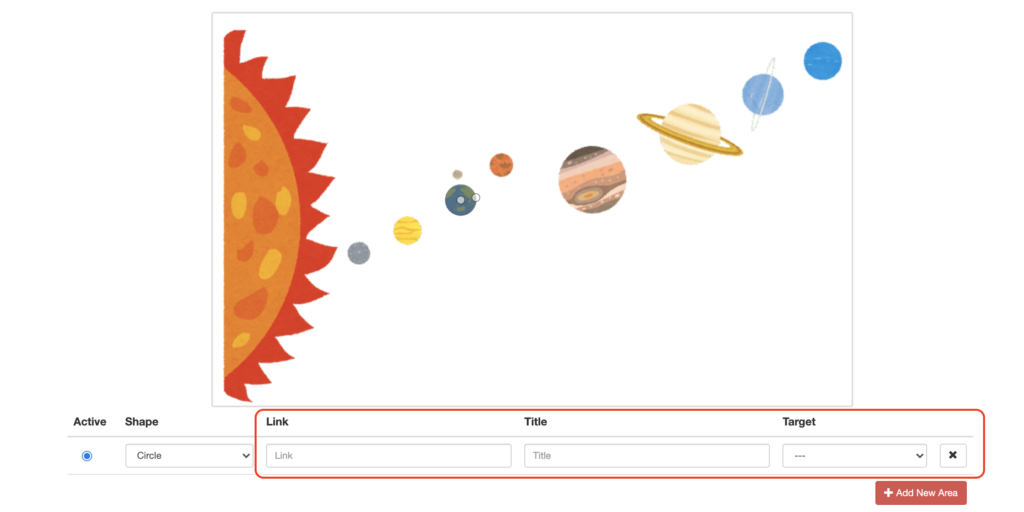
下記画像の「地球」を選択できるようになり、クリックすると新規ページで本ブログのトップが表示されます。

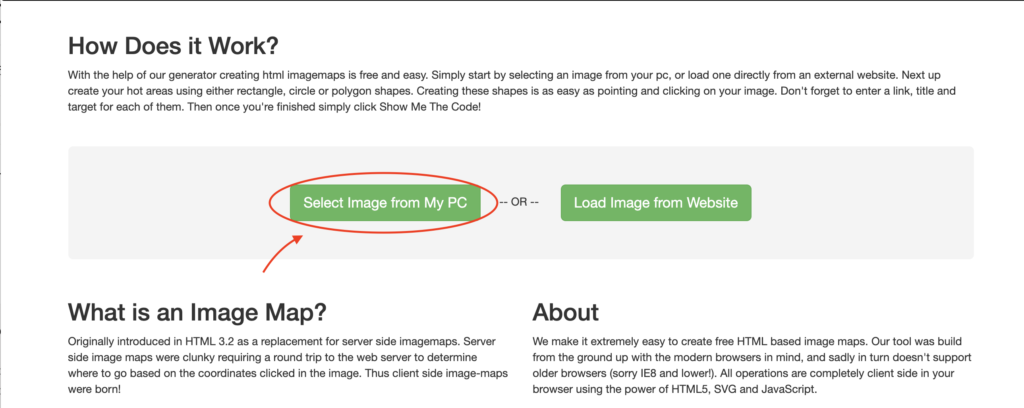
1.クリッカブルマップ作成ツール「Image Map Generator」を使用
下記リンクからツールを使用できます。
下記画像の「PCから画像を選択」を選びます。

2.Shapeから図形の種類を選択し範囲を選択する。(動画)
| Shape | 図形の種類(Rect=四角形 ,Poly=多角形 ,Circle=円形) |
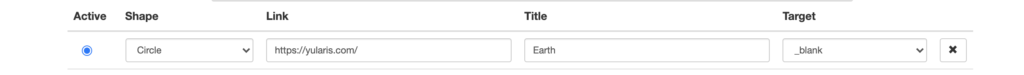
3.下記画像の赤枠の部分を入力します。

↓

| Link | リンク先 |
| Title | areaタグのalt属性とtitle属性 |
| Target | _blank(新規のウィンドウに表示), _self(現在のウィンドウに表示) |
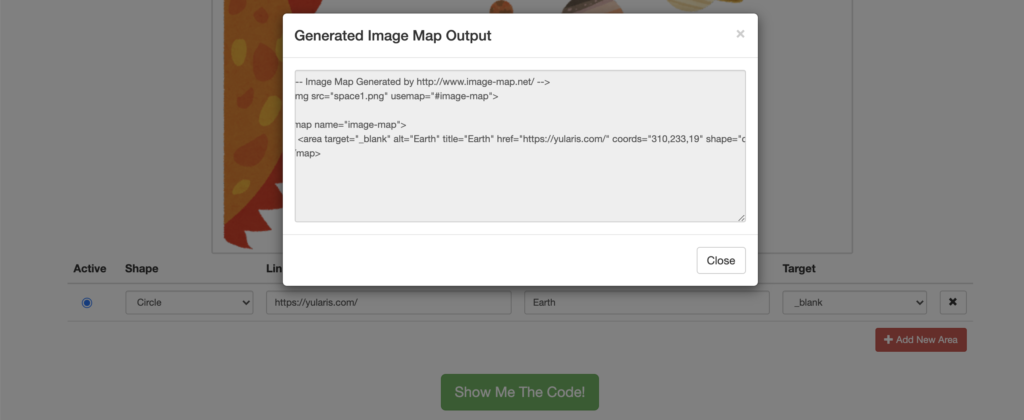
4.生成されたコードを使用したい箇所に貼り付ける。
上記の赤枠を入力できたら、Show Me The Code!を押すとコードが生成されるので、
使用したい箇所にコピペする。

これで好きな画像の好きな部分をクリックできるようになります。
レスポンシブへの対応方法はこちら
-

-
【クリッカブルマップ】レスポンシブへの対応方法
レスポンシブのサイトでは、デバイス毎のウィンドウの横幅が変わるため、クリッカブルマップの座標がズレてしまいます。「Image Map Generator」で作成したクリックの場所が変わっても対応できる ...
-

-
【クリッカブルマップ】WordPressへの投稿方法
クリッカブルマップをWordPressで使用する際の記述方法です。 1.WordPressのfunctions.phpにコードを記述 WordPress管理画面の設定>テーマエディターを選択 → テー ...