クリッカブルマップをWordPressで使用する際の記述方法です。
1.WordPressのfunctions.phpにコードを記述
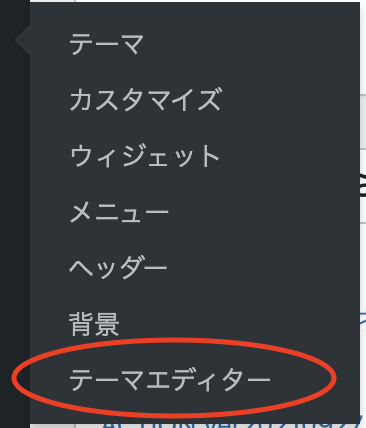
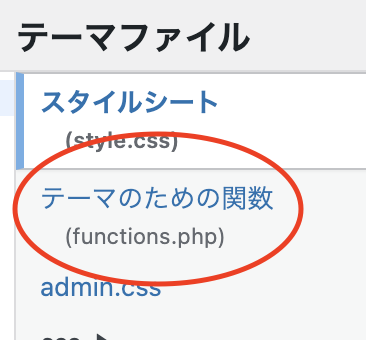
WordPress管理画面の設定>テーマエディターを選択 → テーマのための関数(functions.php)を選択
1.テーマエディターを選択

2.functions.phpを選択

3.functions.phpにコードを記述
//クリッカブルマップ
add_action( 'wp_enqueue_scripts', 'rwdimagemaps_enqueue_scripts' );
function rwdimagemaps_enqueue_scripts() {
// jQueryプラグインの読み込み
wp_enqueue_script(
'rwd-image-maps',
'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js',
array( 'jquery' ),
'',
true
);
// スクリプトの有効化
$src = "jQuery('img[usemap]').rwdImageMaps();";
wp_add_inline_script( 'rwd-image-maps', $src );2.投稿画面でコード追加
1.クリッカブルマップで作成した画像を投稿したい箇所で選択

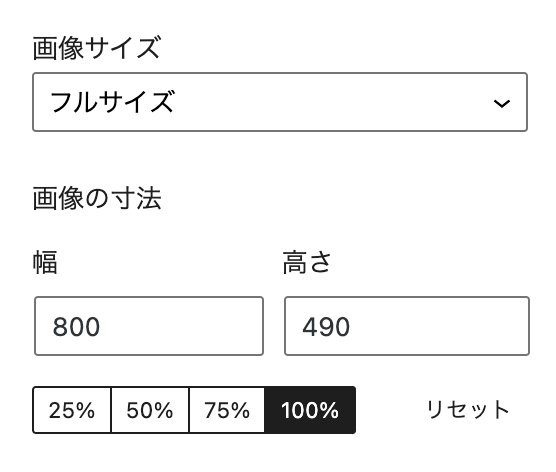
2.画像のサイズを「フルサイズ」+「100%」に設定

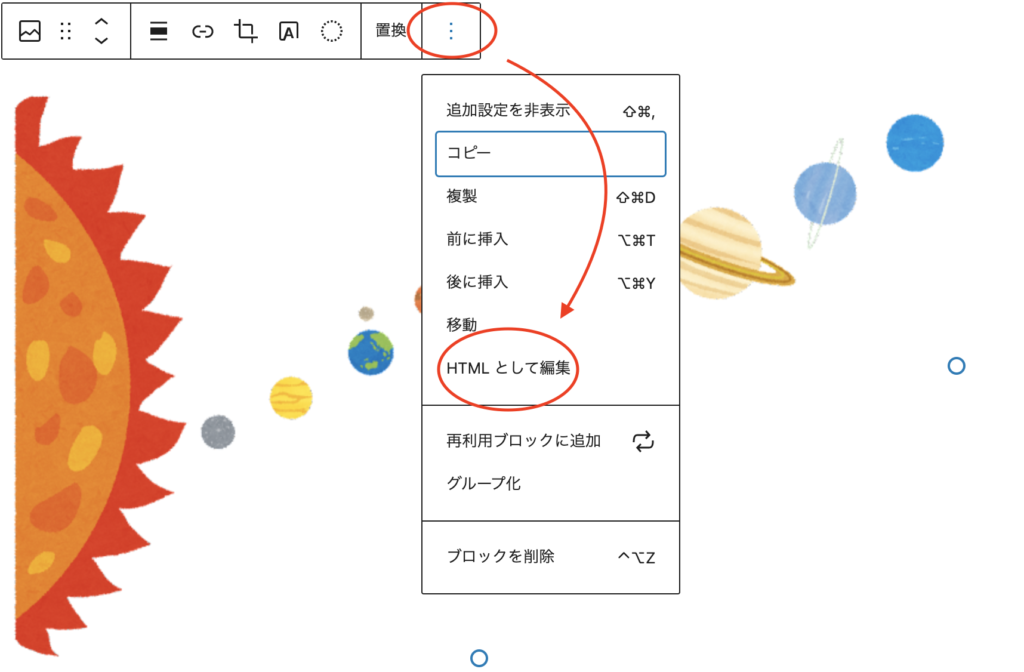
3.該当画像をクリックしオプション→HTMLとして編集を選択

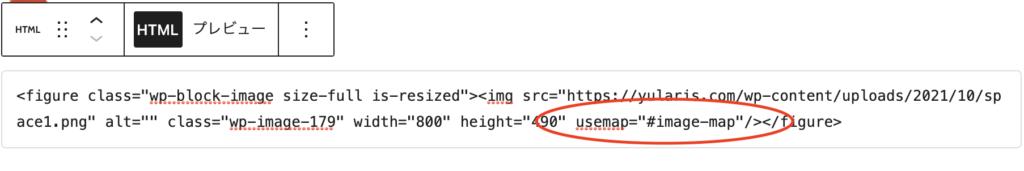
4.imgタグにusemap="#image-map"を追加する。

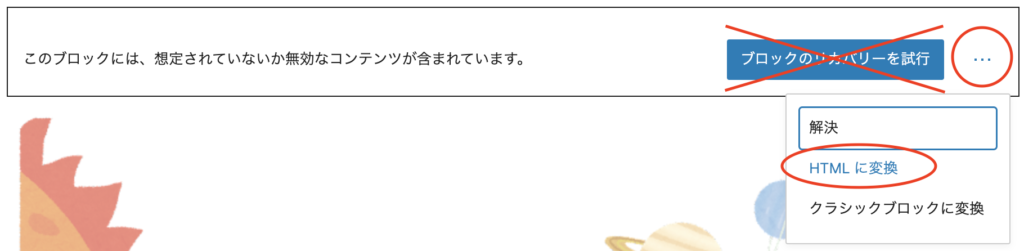
5.ブロックリカバリーを試行を選ばすにオプション>HTMLに変換を選択

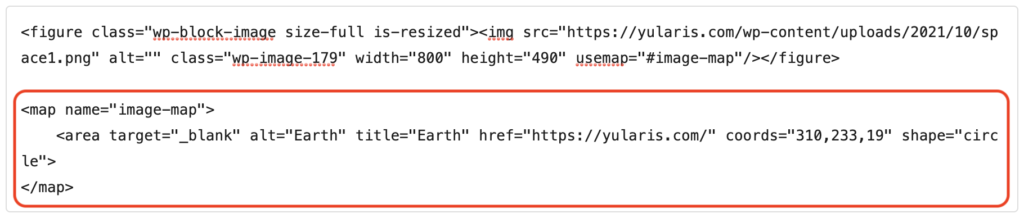
6.クリッカブルマップで生成されたmapタグを貼り付けます。

クリッカブルマップの使用方法はこちら
-

-
【クリッカブルマップ】画像を部分的にクリックできるようにする
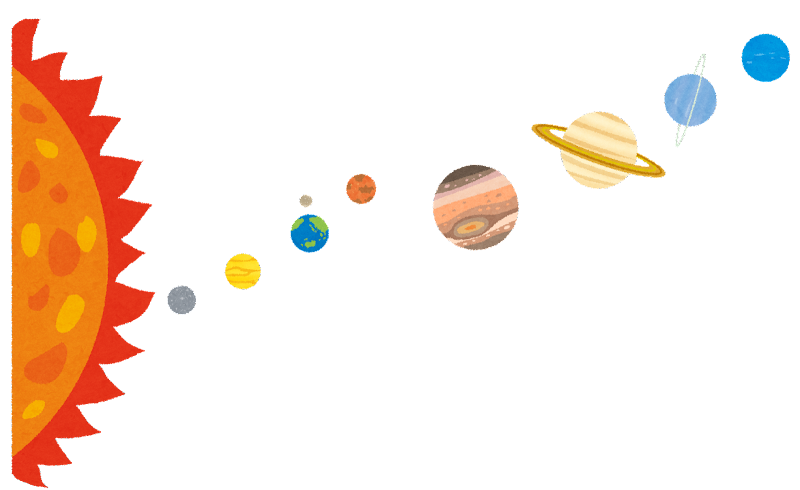
画像全体ではなく、一部のみをクリックできるようにするコーディング方法です。 -Demo-クリッカブルマップで生成した画像 下記画像の「地球」を選択できるようになり、クリックすると新規ページで本ブログの ...
以上で下記のようにWordPress上で使用が可能になります。
画像の地球をクリックするとブログトップページが開きます。