こんにちは!ゆらりすです!
今回はSnow Monkeyを使用した際の備忘録になります。
レイアウトをサイドバーありにした場合、上部(パンくずリストの上)にコンテンツが入れれないので、ヘッダーをいれる方法です。
※パンくずリストはwpカスタマイズでコンテンツ上に表示を選択しています。
1、新規の固定ページを作成
上部に入れたいコンテンツを新規の固定ページで作成します。

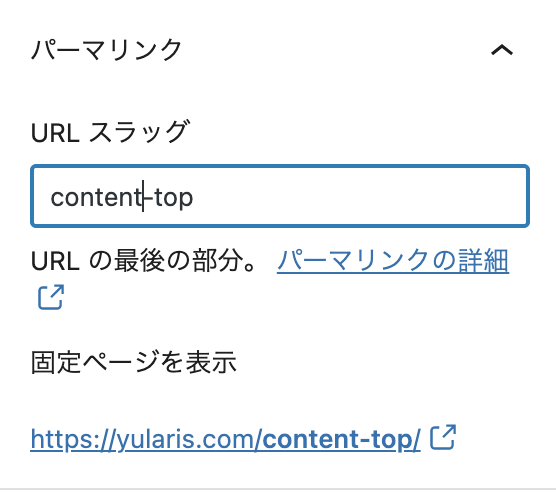
パーマリンクのスラッグにお好きなものを入力してください。(あとで使用します)

2、My Snow Monkeyにコードを記述します
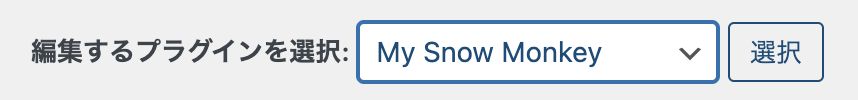
WordPressの管理画面 > プラグイン > プラグインエディター > 編集するプラグイン
こちらでMy Snow Monkeyを選択します。

My Snow Monkeyのphpファイルに下記を記述します。
add_action(
//ヘッダー下とパンくずリストの間に表示
'snow_monkey_prepend_contents',
function() {
$new_query = new \WP_Query(
[
'content-top' => 'blog-top-cover', //名称
'post_type' => 'page', // 固定ページ
'page_id' => 75, //先程の新規固定ページのページID
'post_status' => [ 'publish', 'draft' ], // 公開された投稿、または固定ページを表示(デフォルト)
'posts_per_page' => 1, // 表示する投稿数(-1を指定すると全投稿を表示)
]
);
if ( !is_front_page() ) {
//フロントページ以外は表示しない
return;
}
$new_query->the_post();
?>
<!-- 固定ページで編集したものを表示 -->
<div class="p-entry-content" id="blog-page-top-content">
<?php the_content(); ?>
</div>
<?php
// 投稿データのリセット
wp_reset_postdata();
}
);上記コードの詳細
'snow_monkey_prepend_contents'
→こちらの記述が、パンくずリストの上にいれるフックになります。
$new_query = new \WP_Query(
[
'content-top' => 'blog-top-cover', //名称
'post_type' => 'page', // 固定ページ
'page_id' => 75, //先程の新規固定ページのページID
'post_status' => [ 'publish', 'draft' ], // 公開された投稿、または固定ページを表示(デフォルト)
'posts_per_page' => 1, // 表示する投稿数(-1を指定すると全投稿を表示)
]
);
■新規固定ページで入力したスラッグを下記の赤字のところに入れます。
'content-top' => 'blog-top-cover', //名称
■別の固定ページを呼び込まないよう、先程作成した固定ページのページIDを指定します。
'page_id' => 75, //先程の新規固定ページのページID
適用ページの指定方法
フロントページのみ
フロントページのみ適用する場合は下記を記述
if ( !is_front_page() ) {
//フロントページ以外は表示しない
return;
}
指定ページのみ
指定のページのみ反映させたい場合は、ページIDを指定します。
if (!is_page( '174' )) {
// ID174ページ以外は表示しない
return;
}
最後に
以上でコンテンツ上部に独自の設定ができます。
参考させていただいたサイトはこちらになります
※SnowMonkey-Logo
https://snow-monkey.2inc.org/