GoogleフォントをReactで使用する場合は、下記の流れで使用が可能となります。
1,ファイルにimportする
2,使用するフォントを記述する。
3,※画面にフォントが反映されない場合
1,ファイルにimportする
cssファイルにこちらのコードを記述する。
@import url('https://fonts.googleapis.com/css?family=Nunito:700&display=swap');2,使用するフォントを記述する。
.work{
font-family: 'Mrs Saint Delafield';
}3,※画面にフォントが反映されない場合(mac)
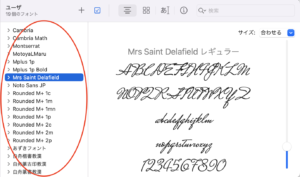
PC自体に今回適用するフォントが入っていない可能性があるため、PCの【FontBook】に反映をする。
適用したいフォントをダウンロードし、macの【FontBook】を開く。
FontBookの赤丸内にダウンロードしたフォントを持ってくると、PCに反映される。