Reactの勉強を進めて、サイトを作ってみたけど公開の方法が分からなかったので調べて公開してみました。
結論、公開用のファイルを作って(ビルドする)サーバーにアップするだけ!
1.create-react-appで制作したものをビルドする
Reactファイルで作り上げたファイルをターミナル(コマンドライン)を使用してビルドします。
1-1. ターミナルで該当のフォルダ(制作したフォルダ)に移動します。
$ cd (フォルダ名)1-2. ターミナルに下記を記述すると該当フォルダをビルドされます。
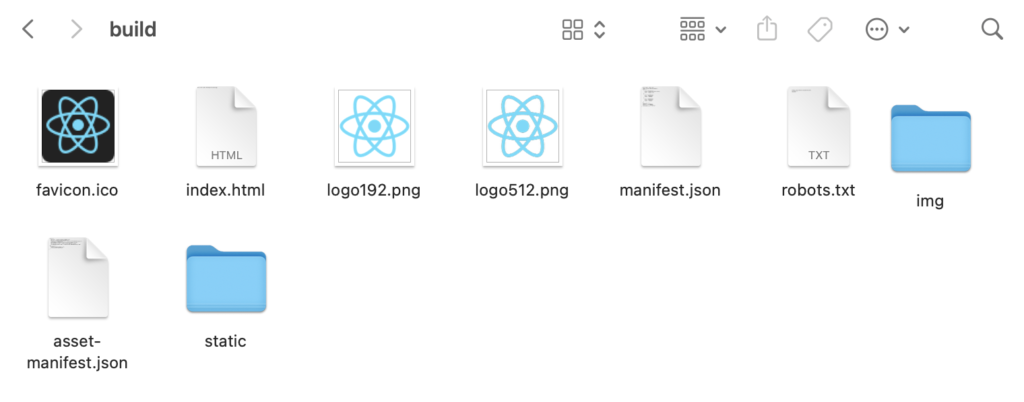
$ npm run buildビルド後、該当フォルダ内にbuildフォルダとその中に下記が生成されます。

2.ビルドで生成されたのをサーバーに上げる。
FTPツールを使用し、サーバーのpublic_html内にbuild内のフォルダとファイルを格納すると、公開されるようになります。
以上、Rractで作ったサイトを公開する方法でした!