こんにちは!ゆらりすです。
今回はトップページのカスタマイズする方法を備忘録として残しておきます。
※既存のテンプレートトップページに変更を加えるのではなくオリジナルで新しくトップページを作成する方法です。
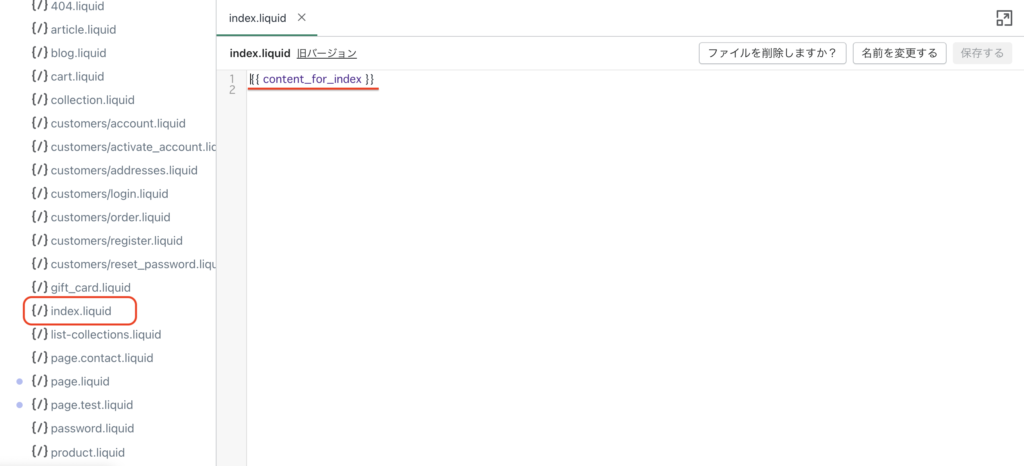
ShopifyのトップページはTemplatesのindex.liquidがトップページを表示するファイルになっているのですが、
そのindex.liquidにコードを記述しても反応がありません。
下記に追加でコードを記述しても反映されません。。。

そこで、Templatesの中にトップページ用ファイルを作るのではなく、
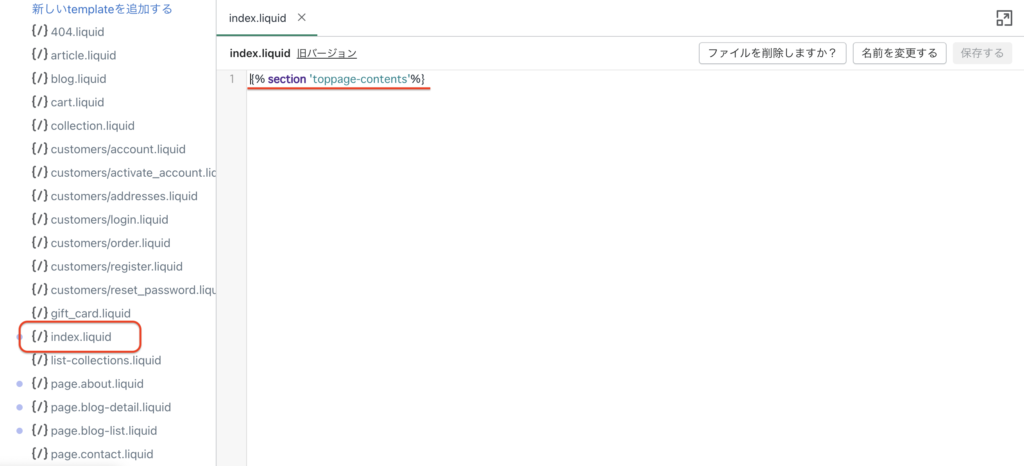
Sectionsの中にトップページ用のliquidファイルを作成し、既存のTemplatesのindex.liquidファイルで呼び出せるようにします。
Sectionsにtoppage-contentsというファイルを作り下記画像のようにTemplatesのindex.liquidに記述することで、オリジナルのトップページの作成ができるようになります。
{% section 'toppage-contents' %}※toppage-contents = 好きなファイル名で問題ありません

これでSectionsのtoppage-contentsファイルに記述していけばオリジナルで作成が可能になります。
最後までご覧いただきありがとうございます!
備忘録がお役に立てれば幸いです。
※Shopifyのロゴはガイドラインに沿って使用させてもらっております。
https://www.shopify.com/